20:33 Как избежать типичных ошибок при создании всплывающих окон: 7 советов | |
Не секрет, что всплывающие окна раздражают пользователей. Они выскакивают в самый неподходящий момент. В них написана какая-то ерунда. Они выглядят настолько ужасно, что посетители стараются закрыть их как можно быстрее. Нередко читатели закрывают не поп-ап, а вкладку с вашим сайтом. Несмотря на эти и другие недостатки, всплывающие окна эффективны. Чтобы их правильно использовать, учитывайте и исправляйте описанные ниже типичные ошибки.  Ошибка № 1: непонятный или отсутствующий призыв к действию
Ошибка № 1: непонятный или отсутствующий призыв к действию
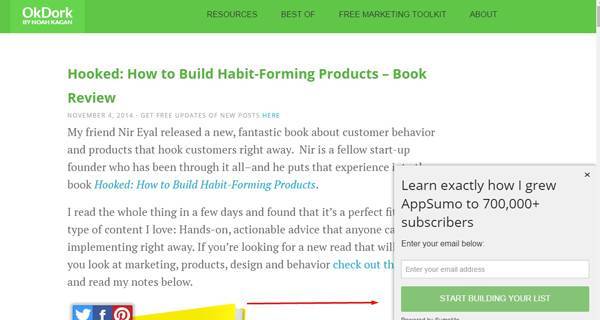
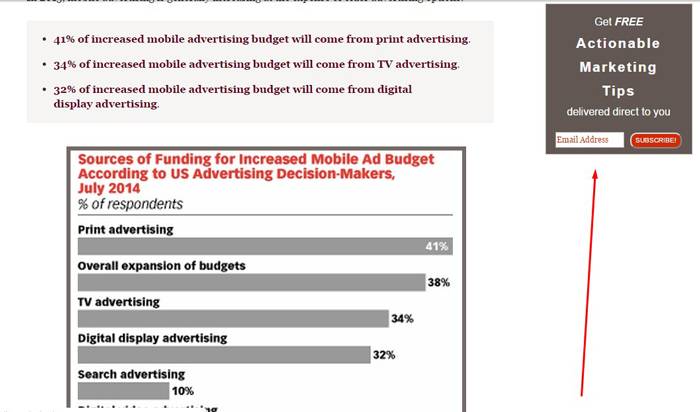
Вы используете поп-ап, чтобы стимулировать пользователя совершить конверсионное действие. Если вы не используете призыв к действию, вероятность конверсии уменьшается. Самый простой способ стимулировать посетителя сделать что-то нужное вам — контрастная конверсионная кнопка с четким CTA. Посмотрите, как получает адреса подписчиков сайт Okdork.com: 
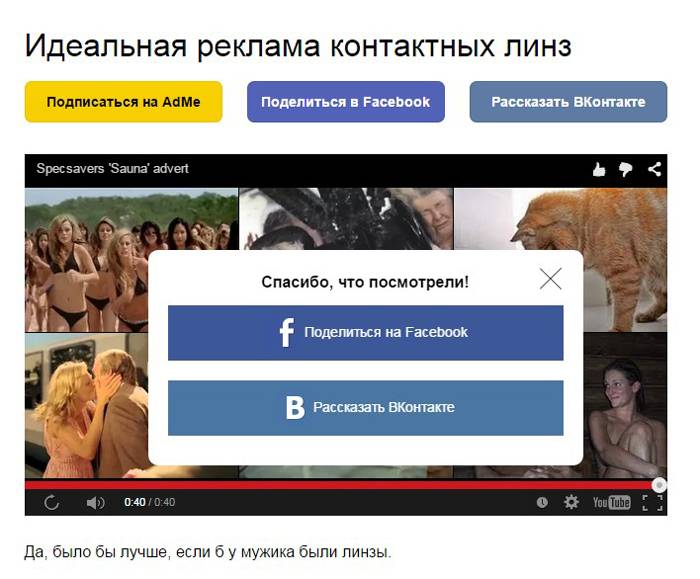
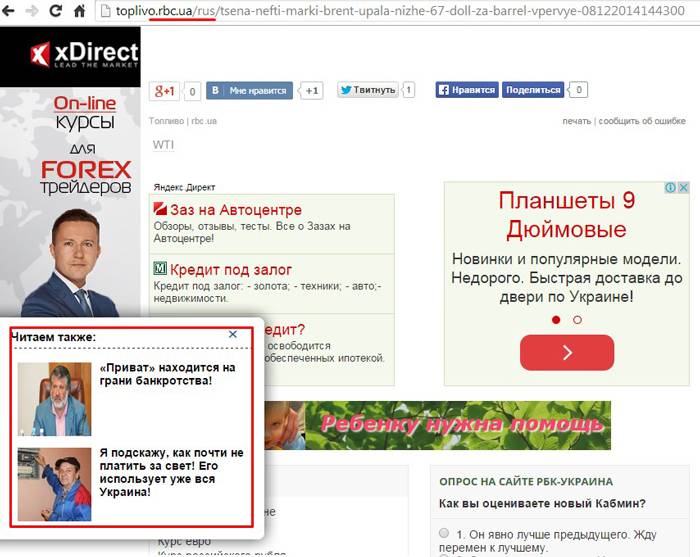
Призыв к действию не обязательно должен быть агрессивным. Вы можете отказаться от императивного тона, как это сделали маркетологи Adme.ru. 
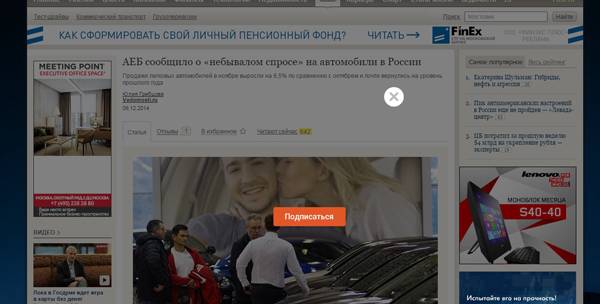
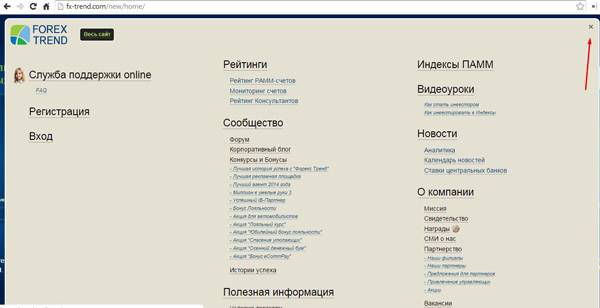
Совет: для повышения эффективности CTA используйте эффект срочности. Вот несколько идей: Читайте также: Какой должна быть форма подписки: 10 идей для А/Б-тестирования Ошибка № 2: отсутствие удобного способа закрыть поп-апПосетители очень сильно нервничают, если им приходится искать способ закрыть всплывающее окно. Если пользователь не может найти заветную кнопку «Нет, спасибо» или четко выделенный крестик в течение нескольких секунд, он вероятнее всего покинет сайт. Обратите внимание на всплывающее окно на сайте «Ведомостей» в мобильном браузере: 
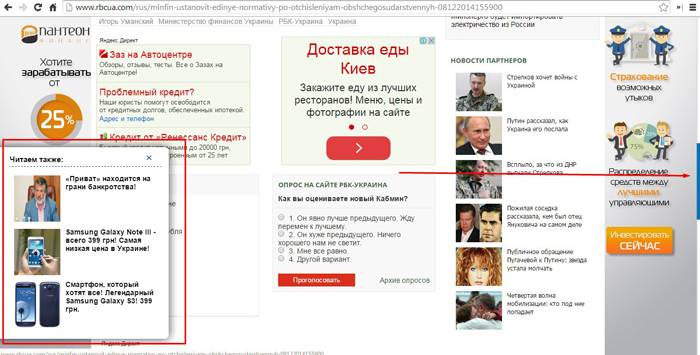
А вот на экране десктопа все выглядит не так очевидно. Кажется, крестик на месте: в самом центре экрана. Однако найти его автоматически вряд ли получится. Вам придется делать это сознательно, теряя несколько секунд. За это время вы успеете сказать пару ласковых в адрес дизайнера поп-апа и вспомнить несколько альтернативных сайтов. 
Совет: добавьте в поп-ап альтернативную кнопку. Не делайте ее контрастной. Не пишите в ней четкие призывы к действию, например, «Закрыть», «Отказаться». Лучше заставьте пользователя сомневаться и жалеть об упущенных возможностях. Вот несколько идей текста: Если информация, которую вы сообщаете пользователю с помощью всплывающего окна, неактуальная, шансы на конверсию уменьшаются. 
Чтобы пользователь перешел по ссылке или совершил конверсионное действие, предложение должно быть релевантным интересам аудитории и ценным. Совет: чтобы стимулировать конверсии, пообещайте подписчику или покупателю что-то взамен. Это может быть: Читайте также: 11 бесплатных плагинов Wordpress, которые ускорят ваше продвижение в интернете Ошибка № 4: всплывающее окно появляется слишком быстроКогда пользователь едва приземляется на сайте, ему нет дела до всплывающих окон. Он скорее всего закроет поп-ап, если увидит его до того, как оценит контент страницы. Совет: регулируйте время появления поп-апа по поведению пользователя. Триггером всплытия может выступать скроллинг страницы. Например, окно может появляться, если пользователь прокрутил страницу вниз на 50 %.  Ошибка № 5: дизайн поп-апа сильно отличается от дизайна сайта
Ошибка № 5: дизайн поп-апа сильно отличается от дизайна сайта
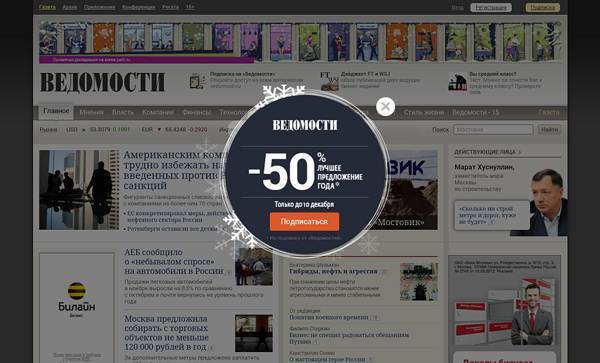
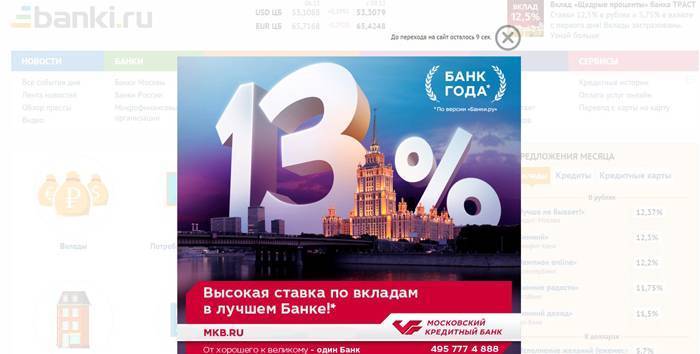
Всплывающее окно должно визуально выделяться на фоне других элементов страницы. Однако слишком сильные отличия заставляют пользователей сомневаться и отказываться от предложенного контента или действия. Например, увидев слишком яркий поп-ап на сайте делового издания, пользователь может решить, что ошибся адресом. 
Совет: старайтесь, чтобы дизайн всплывающего окна сочетался с дизайном страницы. Привлекайте внимание пользователя с помощью контрастного заголовка и призыва к действию. Если вы хотите, чтобы пользователь наверняка увидел ваше сообщение, используйте поп-ап с затемнением страницы. Ошибка № 6: вы требуете вводить слишком много информацииФормы на сайте должны быть короткими и удобными. Это касается и форм всплывающих окон. Совет: для автоматически всплывающих окон используйте формы с одним полем. Например, попросите пользователя ввести имя или адрес электронной почты. Если вы хотите получить больше информации, используйте поп-апы, всплывающие по запросу. 
Читайте также: Как получить клиентские отзывы: 9 эффективных способов Ошибка № 7: вы не тестируете всплывающие окнаСплит-тестирование помогает понять, какие элементы сайта работают лучше. С помощью экспериментов вы можете улучшать всплывающие окна, увеличивать конверсию, снижать показатель отказов. Совет: проводите A/B-тесты, чтобы повышать эффективность поп-апов. Вот некоторые идеи для тестирования: 
Оценивайте результаты экспериментов по CTR и коэффициенту конверсии. Всплывающие окна не должны топить ваш сайтЭто возможно, если поп-апы не раздражают пользователей, не всплывают слишком быстро, не вводят читателя в заблуждение. Информация в окнах должна быть ценной и релевантной. Посетитель сайта должен иметь возможность легко закрыть окно или совершить конверсионное действие. Адаптация материала 7 Website Popup Mistakes That Are Hurting Your Conversion Rate by Samantha Mykyte. Читайте также: 10 элементов, без которых не может обойтись ни один хороший блог kak-izbezhat-tipichnykh-oshibok-pri-sozdanii-vsplyvayushchikh-okon-7-sovetov | |
|
| |
| Всего комментариев: 0 | |